IE10以降は未対応となりました。 wave は、波状にするフィルタです。 波の数、大きさ、立体感などを指定することができます。 example { filter wave (add=false, freq=3, strength=5, lightstrength=30, phase=50) ; 波の描画方法は、 ↓こちらのサイトを参考にさせていただきました。 Canvas Sine Wave – JSFiddle HTML5 canvas 試作 – その1 サインカーブ(波の表現)を描画してみました。不定期連載 SAKUSAKU 方法 Canvasへの描画はlineTo()など、パスを使って行います。 cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 アイディア次第で複雑な柄も作れます

Css 波點背景 It人
波 背景 css
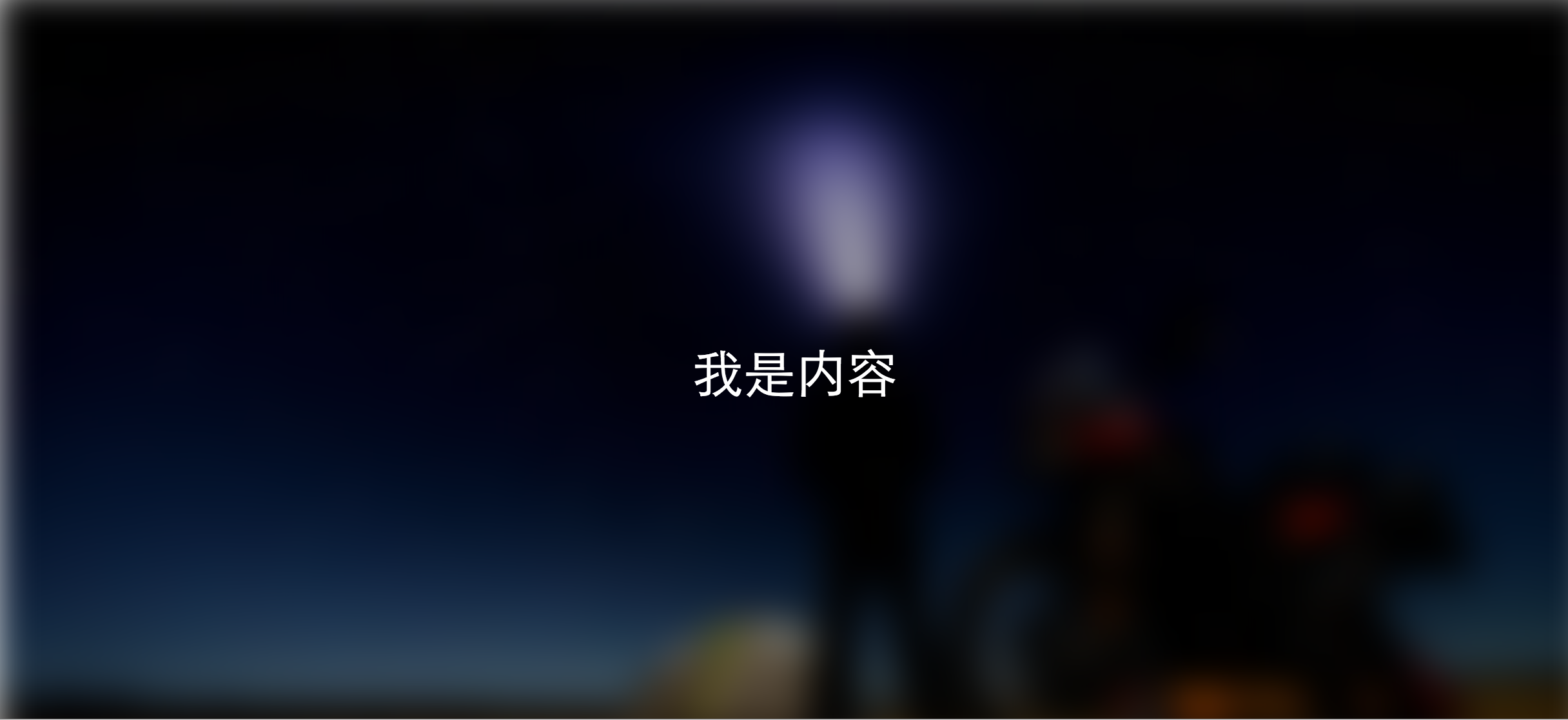
波 背景 css- アニメーションマスクグラデーション背景CSS See the Pen Animated CSS maskimage gradient by Chris Neale on CodePen きらめく星と動く雲のアニメーション背景CSS See the Pen CSSで作る雨や波、水滴など水系のエフェクトアニメーション7選! ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション




用lineargradient和radialgradient屬性寫出可愛的css背景 程式前沿
} 尝试一下 » 在此页底部有更多的例子 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し CSSで波線を再現する方法! それは以下の2種類しかありません! ・textdecolation wavy;
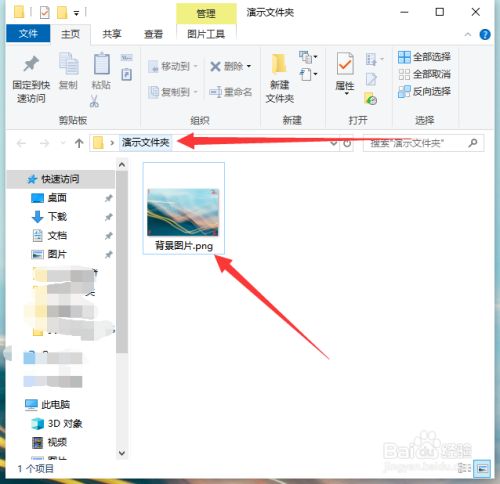
波ですが、先程の画像を背景として読み込み、repeatさせています。 そしてアニメーションを7秒間で動かしています。 定常的な動きにしたいので animationtimingfunction linear と animationiterationcount infinite を指定しています。 1色選ぶだけ!グラデーションの波背景が作れるジェネレーターをご紹介SVG形式にも対応 最近のコメント Webデザイン初学者がクラウドソーシングに挑戦してみた話 に 英語学習ひろば 管理人 より 「デザインはじめました」をはじめました。 JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と
HTMLとCSSだけで作られているこの作品は、背景の装飾にぴったりです。 See the Pen Bouncing Liquid Loader by Fabio Ottaviani on CodePen0 Bouncing Liquid Loader by Fabio Ottaviani 4 Canvas Blob Test by Shaw さきほどの作品とは逆に、JavaScriptのみで作られてたこち そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。



五分钟css 纯css渐变背景效果 哔哩哔哩 つロ干杯 Bilibili




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj
CSS Mood Lighting グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSSA collection of customizable CSS section separators, with the possibility to easily copy the code Settings HTML CSS Reversed angle 6 Hide A collection of customizable CSS section separators, with the possibility to easily copy the code A collection of customizable CSS section separators, with the possibility to easily copy the codeCSS3 textshadow 属性 实例 基本文字阴影(textshadow): h1 { textshadow 2px 2px #ff0000;




Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



画像編集なし 波のアクセントを簡単に実装する方法
CSSの background プロパティは、このレッスンで説明する多くの個別指定プロパティ(longhand property)を一度に指定する一括指定プロパティ(shorthand property)です。スタイルシートで複雑な背景プロパティを見かけると、一度に多くの値を渡していて理解するのが少し難しく感じるかもしれま サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用しています 使える! CSSアニメーション 選 SONICMOOV LAB 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な




如何使用css拉伸和缩放背景图像 Html中文网




Css曲线波背景 Thinbug
説明が面倒なのでCSSはこちら borderradiusで%指定をしてもいいんですが、リキッドで幅を変えた時に円弧の形が変わっちゃうので、固定したいなーと思ってborderbottomrightradiusなどの個別指定を使ってます。 borderbottomrightradiusは00px(弧の横幅) 300px(弧 cssで波を作ってみる 揺らぐ円を描いたら、波も作ってみたくなった ので!! 調べてみたところ、すでに記事があったので参考にさせていただきました。 一直以来,使用纯 css 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 css 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力




Css 素晴らしいテクニックが満載 囲いや区切りなどのラインを実装するスタイルシートのまとめ コリス



Html和css中的图像与背景图像 掘金
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ 16年7月4日 ウェブデザイン Advertisement CSS3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています波波笑剧场15期脱口秀训练营 又涌现出一批优秀的喜剧演员 下一期118—10号沈阳 欢迎需要舞台有喜剧梦想的你 #抑郁症不是想开点就能解决的# #生物多样性之美# #让你拥有高质量睡眠的方法# 2沈阳 l波波笑星球的微博视频} 属性 値と説明 add 波の上に元の内容を重ねるかどうか 0




Css技巧 一 背景与边框 Xu Thus Blog




Css实现网格背景 孟丽媛 博客园
粉色波点背景图免抠PNG素材免费下载 ,粉色波点背景图设计元素,粉色波点背景图透明背景素材,粉色波点背景图png。 墨鱼部落格所有素材为用户免费分享产生,若发现您的权利被侵害,请联系客服QQ,我们尽快处理。 举报 标签: 小清新 波点 粉色 白波点 而毛玻璃可以讓背景的畫面霧化,凸顯上層的主要資訊,並讓背景與整體不致於產生衝突感。 網頁在套用毛玻璃的特效流程近年有大幅的簡化,過去在線上有介紹過 純 CSS 的毛玻璃 的技法,是透過多層的偽元素搭配 filter 的模糊效果完成,開發的程式碼繁雜




Css 波點背景 It人




超级福利 设计和前端实用干货大合集 都是精品 Ui巴巴




Css 波点背景 Rabbit D的博客 Csdn博客




Css如何让背景图片自适应div 百度经验




添加网页背景图片 哔哩哔哩 Bilibili




Css四种炫酷科技背景边框 颜色渐变 四角特效 小恶魔的博客 程序员资料 Css科技感边框 程序员资料



译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github



Csss教程 Css 中 Issue 77 Alexz33 Lessions Github




快乐波特与css秩序




用lineargradient和radialgradient屬性寫出可愛的css背景 程式前沿




Easy Implementation With Copipe 9 Selection Of Line And Horizontal Line Design Made With Css Slope Dashed Line Section Webdesignfacts



Css Secrets 读书笔记 背景与边框 摄氏零度




In The Background That Moves With Css Animation Css Animation Background 12 Selection Webdesignfacts




用css Houdini画一片星空 知乎




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




抽象电子波背景矢量素材 Eps Dowebok



064css之波点背景绘制 哔哩哔哩 つロ干杯 Bilibili




Css 背景范围background Clip 背景的偏移量background Origin 背景 图片的大小background Size是否移动background Attachment M0 的博客 Csdn博客




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




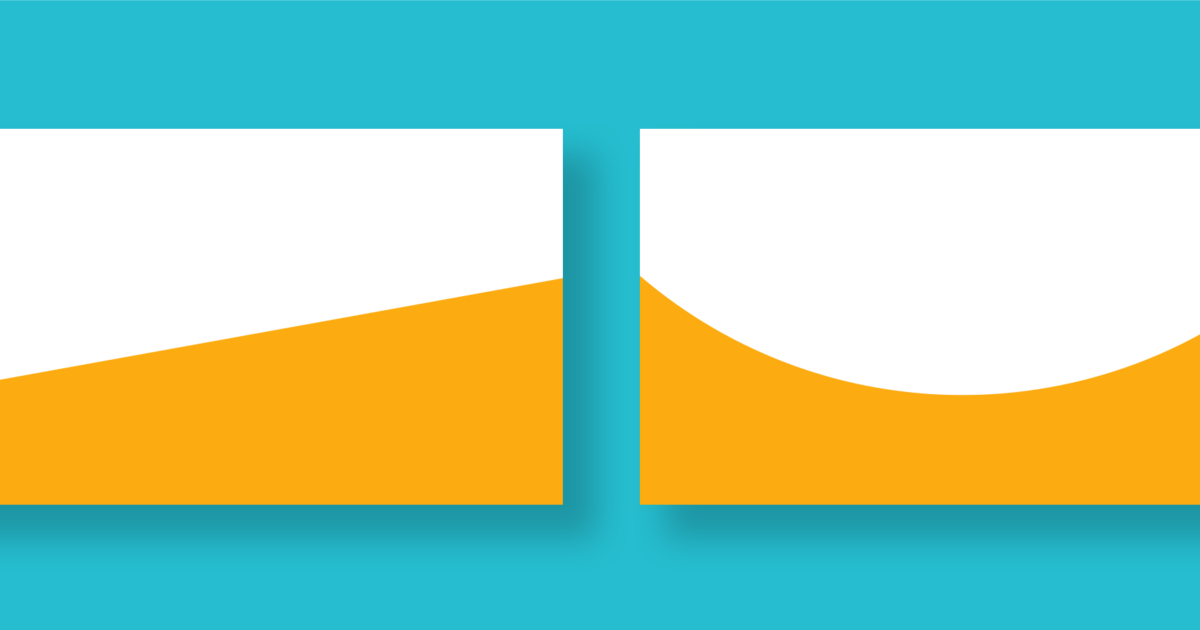
Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




Css技巧 一 背景与边框 Xu Thus Blog



画像編集なし 波のアクセントを簡単に実装する方法




译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github



画像編集なし 波のアクセントを簡単に実装する方法



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure



Css背景颜色 西瓜视频搜索




用css Houdini画一片星空 知乎




木纹背景简单css模板网页ui素材免费下载 图片编号 六图网



8个硬核技巧带你迅速提升css技术 掘金直播总结 掘金




如何使用css拉伸和缩放背景图像 Html中文网



Svgで画面全体に斜め線や曲線を引く Webopixel




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Easy In Kopipe 7 Effect Animations Of Water Based Such As Rain And Waves Water Droplets Made With Css Webdesignfacts




Css如何实现鼠标放文字上背景颜色改变 百度经验



Html Css 简单实现对背景图片进行部分动态模糊 毛玻璃效果 哔哩哔哩 つロ干杯 Bilibili




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Text Ecoration Css Mdn The Decoration



Css30背景属性之背景图片的引入和大小的设置 哔哩哔哩 つロ干杯 Bilibili




背景圖片大小win10桌面背景不能自動調整大小 Tzpage



カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト




Cssで水面のようなアニメーション ザリガニデザインオフィス




Css 矩形製作漸層波浪動畫背景



Css鼠标经过变色 Css鼠标点击边框变色 鼠标键盘网




Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium




Css进阶 使用css Gradient制作绚丽渐变纹理背景效果 知乎




如何用html Css Js实现卡拉ok歌词效果及桌面歌词 社区博客 网易数帆



Svgで画面全体に斜め線や曲線を引く Webopixel




Kddcbdnor Rfcm




Axure动态渐变背景设置 结合css 3 知乎




用lineargradient和radialgradient屬性寫出可愛的css背景 程式前沿




Cssで水面のようなアニメーション ザリガニデザインオフィス




100款html Css Javascript制作100款程序员告白网页模板 建议收藏 5表白 Wx5f221bd3227的技术博客 51cto博客




前端工程師設定css背景的五種方法 四 設定背景圖樣




Html 如何创建波浪形css It工具网




互联网常识 Css如何设置透明背景 云百科




做一个导航键盘3 补充css样式 知乎




Css实现网格背景 孟丽媛 博客园




初心者でもわかる Cssで作れる波線は2種類 Qiita




セクションの区切りをデザインできる Css Section Separator Generator Webclips



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium




Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium




用lineargradient和radialgradient屬性寫出可愛的css背景 程式前沿




Css揭秘 学习笔记 Tc9011 S




快乐波特与css秩序




Html 如何创建波浪形css It工具网




Css进阶 使用css Gradient制作绚丽渐变纹理背景效果 知乎



Css中background Image背景图片路径设置 唐家井 博客园




Css 矩形製作漸層波浪動畫背景




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




Css 波線の背景の作り方 Into The Program




Css进阶 使用css Gradient制作绚丽渐变纹理背景效果 知乎



Svgで画面全体に斜め線や曲線を引く Webopixel




用lineargradient和radialgradient屬性寫出可愛的css背景 程式前沿



Css揭秘实战技巧 背景与边框 一 掘金




如何使用css拉伸和缩放背景图像 Html中文网



画像編集なし 波のアクセントを簡単に実装する方法




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



原來你一直寫錯了 實力分享一波css 使用的書寫規範順序與偏門又實用的樣式 It閱讀




前端工程師基本功 Css背景圖樣設定 Coding幫幫忙




Html中背景条纹效果 Css背景效果详解 Outtttta的博客 Csdn博客




抽象深蓝色渐变背景波和折叠3d图向量例证 插画包括有设计 要素 盖子 线路 补缀品 背包




发光的抽象粉红黄白波背景向量例证 插画包括有空白 模板 流动 粉红色 未来派 焕发 波浪




Css 波點背景 It人




Css Cross Fade 实现背景图像半透明效果 Segmentfault 思否



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明颜色




Css 背景图片虚化效果 Lin Zone 博客园




Css揭秘笔记2 背景和边框 King Note




Css如何让背景图片自适应div 百度经验



0 件のコメント:
コメントを投稿